Documentar el diseño, Dan Brown
Que me disculpen el lapso de tiempo entre publicar el articulo en inglés y publicarlo en español. Este articulo corresponde al Documenting Design, Dan Brown del año pasado.
En su entrevista por Spoolcast (en) Dan Brown presenta una perspectiva interesante sobre la documentación del diseño de una aplicación basandose en su libro Communicating Design.
Cultivar documentos
Para iniciar Brown habla de empezar un documento con un núcleo de información necesaria y después añadir los detalles poco a poco. También habla sobre el valor de tener documentos que muestran tanto una vista detallada como una vista general.
Me parece que la manera de alcanzar esta meta de vista general y vista detallada se encuentra en hacer varios documentos. En trabajos anteriores por lo general trato de proveer estas dos vistas por medio de un diagrama de flujo de procesos o un mapa del sitio para la vista general y wireframes o prototipos de baja fidelidad para la vista detallada.
Diagramas de conceptos (Concept models)

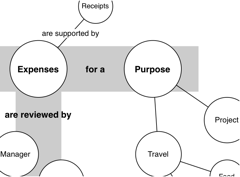
Un diagrama de conceptos muestra como se relacionan elementos de un sitio o aplicación web y facilita la planificación del mismo. Nos sirve para entender cuales son los elementos claves de lo que vamos a construir y los procesos que vamos a representar en lo que construimos.
Lo mejor de estos diagramas es que no le encierran en un método fijo de mostrar la información. No exige que se muestre todo como páginas o actores. Le queda la libertad de representar una página o un actor pero el diagrama no se define por reglas rígidas. La idea es plasmar los conceptos básicos del sistema, al documentar mas este diagrama sirve como referencia de como se relacionan los componentes, actores, datos, y todo lo demás.
El diagrama de conceptos plasma las relaciones de todo lo que tiene que ver con el sistema, es una herramienta para aprender sobre el sistema que se va a desarrollar.
El preparar este diagrama requiere que aprenda como todos los conceptos en el sistema se relacionan y al final el diagrama sirve como punto de referencia para ud. y una herramienta de aprendizaje para comunicar a otras personas las relaciones entre los conceptos.
Me parece que empezar con un diagrama de conceptos consta una buena forma de comunicar al cliente nuestro entendimiento del sistema. Nos deja mostrar información general sobre el sistema sin distraerse por los detalles.
Flowcharts

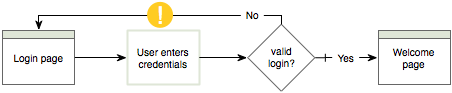
Quizá los documentos que menos valoramos los diseñadores son los flowcharts [o diagramas de flujo]. En cambio, los clientes y los miembros del equipo de desarrollo y QA los valoran mucho. Como diseñadores a veces los menospreciamos porque muchas veces tenemos el flujo ahí guardado en la mente y no vemos el por que de un diagrama que plasma algo tan obvio. Es probable que los clientes y los miembros del equipo no tengan esa información guardada en la mente, por eso valoran mucho estos diagramas.
No son nada de sexy los diagramas de flujo, pero la gente los entiende casi por instinto y por eso son de utilidad.
Spool mencionó experiencias que tuvo al hacer flowcharts y preguntó
¿Cómo selecciona ud. el nivel de complejidad en que quiere enfocar?
Si enfoca en los detalles demora mucho. Si es demasiado general el flujo no queda claro.
En mis trabajos muchas veces utilizo flowcharts distintos para circunstancias distintas. Por ejemplo un flowchart de nivel general como un site map o diagrama de flujo de proceso para toda la aplicación y según la necesidad hago diagramas mas detallados para explicar el proceso.
Lo que dice Brown sobre no utilizar este género de diagrama tiene mucho sentido. Cuando me siento muy presionado en un proyecto lo primero que dejo a un lado es hacer diagramas de flujo detallados. Puede que la manera clara en que comunican los flowcharts es la razón por la cual no los utilizamos. Vemos los flowcharts y nos decimos "obviamente es así" y nos preguntamos por qué gastamos tiempo en hacer un diagrama sobre algo tan claro. Es fácil olvidarnos de lo útiles que son estos diagramas para los demás miembros del equipo y para nuestros clientes.
Documentos como personas
No hay que sobrecargar a una persona con muchas responsabilidades. Asimismo no hay que asignar demasiadas responsabilidades a un documento. Como el ser humano los documentos tienen límites en lo que pueden lograr.
Establezca un propósito para cada documento. ¿Que quiero lograr con este documento? ¿Qué parte tiene este documento en el proceso del diseño?
Si ud. tiene un propósito para el documento puede asegurar que todo lo que aparezca en el documento cumple ese propósito. Puede hacer decisiones rápidas sobre lo que incluya o quite del documento.
Creo que lo mas importante de esto es poder hacer decisiones rápidas y seguras al saber el propósito del documento. ¿Cumple esta información el propósito del documento? Si no, quítelo. Si hace falta algo, agregue solo lo que concuerde con el propósito del documento.
El determinar el propósito exacto de cada documento puede hacerse mas difícil si hay muchas personas involucradas en la preparación de estos. Al discutir las diversas opiniones sobre el propósito del documento se pierde la oportunidad de enfocarlo en lo esencial.
Es posible que las responsabilidades de un documento cambien durante el ciclo de vida del mismo. Al llegar a diferentes fases del proyecto el propósito del documento puede variar.
He visto manifestarse diversos cambios durante el ciclo de vida de un documento. En unos casos, un cambio en el propósito del documento precipita un cambio en el formato del mismo, como añadir información técnica a un wireframe para el uso el equipo de Front End. En otros casos los documentos mismos no cambian pero se utilizan para propósitos distintos de los que tenían cuando fueron creados. Muchas veces los site maps y diagramas de flujo de alta nivel se utilizan para definir el sistema al reunirse con los clientes mientras los desarrolladores los utilizan para orientarse al trabajar en los diversos componentes que forman parte del sistema.
Probar sus documentos con los usuarios
Un punto muy interesante que levantó Spool en la entrevista era la idea de evaluar los documentos con las personas que los van a utilizar. Probamos el software que desarrollamos de aquellos documentos para asegurar que se cumplen las necesidades de los usuarios, ¿por qué no probamos los documentos mismos también?
Para lograr esto Brown sugiere mostrar documentos ejemplares de proyectos anteriores para asegurar que el contenido y formato de los documentos comunica bien los conceptos a las personas que los van a usar. Es parecido a hacer una evaluación competitiva. Mostrar los documentos, solicitar comentarios sobre ellos y adaptarlos según los comentarios.
Otra opción es hacer un proceso iterativo con los documentos. Mostrar los documentos para el proyecto actual al cliente, recibir comentarios sobre ellos y modificar el formato y contenido de ellos según el feedback.
(Donde trabajo hemos aprovechado de este proceso de evaluación iterativa en documentos internos. Esto para asegurar que los documentos que entregamos a los desarrolladores y los analistas de QA realmente se les da a entender.)
He aprovechado más de la segunda opción que de la primera y principalmente al evaluar documentos internos. Cuesta menos esfuerzo evaluar documentos con el equipo interno y hay menos riesgo que el equipo mal entienda que se están evaluando los documentos para asegurar que se comuniquen bien, no porque no se sepa lo que se está haciendo. Con los clientes hay mas riesgo de que el evaluar los documentos del proyecto actual les inspire el sentimiento erróneo que estamos inventando el proceso en el momento. Creo que lo que sugiere Brown de mostrar documentos de proyectos anteriores sirve para evitar este problema y mas bien dar confianza al cliente que siempre buscamos la manera de servirle bien.
Publicar libros y la experiencia pos-publicación
Al terminar la entrevista Brown habla de como se ha cambiado de opinión en cuanto a unos de los documentos que se describen en su libro al ver el crecimiento de RIA y las tecnologías relacionadas. Unos elementos que él antes consideraba opcionales (tales como anotaciones en los wireframes) ahora los considera necesarios. Otros elementos ya no los incluiría en los documentos.
Hay unos documentos sobre los cuales las buenas practicas aceptadas han cambiado. (Por ejemplo ya por unos años no se recomienda usar wireframe sin anotaciones.) Con estos cambios lo que se encuentra en el libro ahora sirve mas para dar comienzo a formalizar los documentos que como machote. Al igual que siempre, el diseñador tiene que recibir y analizar las opciones y decidir como adaptarlas para cumplir las necesidades del usuario.